Tutustu asiakastarinoihin ja siihen, miten tuotteemme auttoi ratkaisemaan ongelmia ja täyttämään asiakkaiden tarpeet.
Saavutettavuuden ja suunnittelun parantaminen: Uudet kuvakkeet itslearningissa
Tekoälyn käännöspalvelun tuottama käännös
Kokemuksesi parantaminen alustallamme: Uudet kuvakkeet itslearning
Me itslearning uskomme jatkuvaan parantamiseen, jotta kokemuksesi alustallamme olisi miellyttävämpi ja helpompi käyttää. Viime vuoden aikana olemme panostaneet kuvakkeidemme suunnittelun ja saavutettavuuden parantamiseen. Tähän sisältyy niiden kontrastin lisääminen ja niiden muuttaminen johdonmukaisemmiksi, nykyaikaisemmiksi ja merkityksellisemmiksi.
Mitä tapahtuu?
Päivitämme kaikki alustan kuvakkeet, jotta visuaalinen ilme olisi johdonmukaisempi ja helpommin lähestyttävä. Alla voit vertailla yhtä päivittämistämme osioista. Huomaa, että emme muuta ulkoasua, otsikoita, työnkulkua tai toimintoja. Tämä muutos tehdään ainoastaan kuvakkeiden parantamiseksi.
Odotamme, että kaikki kuvakkeet ovat käytettävissä vuoden 2025 back-to-school-kaudella.
Muutoksen hyödyt
- Korkeamman kontrastin kuvakkeet: Kaikkien käyttäjien saavutettavuuden parantaminen.
- Nykyaikaisempi muotoilu: Parantaa yleistä käyttäjäkokemusta ja visuaalista johdonmukaisuutta.
Nämä muutokset tekevät itslearning käyttäjäystävällisempää ja visuaalisesti houkuttelevampaa kaikille. Huomaa, että emme muuta kuvakkeita, jotka edustavat ulkoisia palveluntarjoajia, kuten Microsoftia.
Lisätietoja kuvakkeistamme
Värikontrasti määräytyy pikemminkin värien vaaleuden (luminanssi) kuin niiden sävyn perusteella. Tämä tarkoittaa sitä, että sisemmän muodon ja taustan värisävy voi olla samanlainen (esim. punainen, vihreä tai sininen), kunhan kontrastisuhde on WCAG-standardien mukainen - vähintään 3:1 muiden kuin tekstielementtien osalta (onnistumisperuste 1.4.11: Kontrasti muissa kuin tekstielementeissä).
Esimerkkejä ja vaatimustenmukaisuus
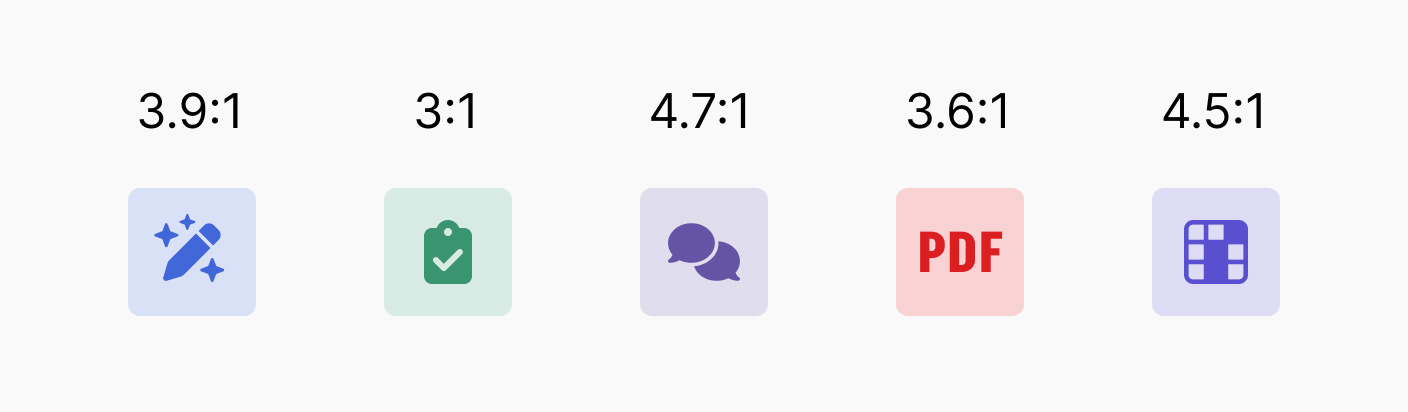
Alla on esimerkkejä uusista kuvakkeista sekä niiden merkityksellisten muotojen kontrastisuhteet suhteellisen luminanssin perusteella. Kaikki yhdistelmät ovat WCAG-vaatimusten mukaisia.

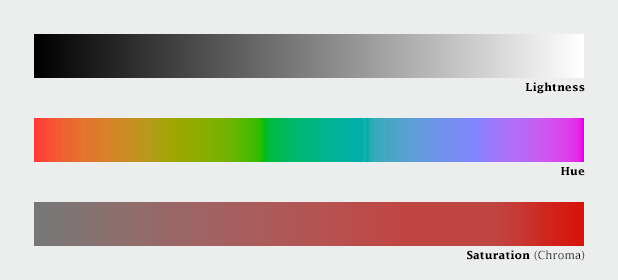
Värien ulottuvuuksien ymmärtäminen
Värit määritellään vaaleuden, värisävyn ja kylläisyyden perusteella, mutta saavutettavuuden kannalta vaaleus on ratkaisevin tekijä riittävän kontrastin ja näkyvyyden varmistamiseksi.

Huomautus: Jotkin näytettävistä kuvakkeista voivat muuttua.


-1.jpg)